はじめに
英語ですが、より詳細な説明は公式ハンドブックにて解説されています。
Brush Studio Setting
https://procreate.art/handbook/procreate/brushes/brush-studio-settings/
この記事では、重要と思われる項目に絞っての解説になります。
早速行きましょう!
ぜひ手元にProcreateを用意して、項目を確認しながら試してみてください。
バージョンは2020.2.21現在最新の5.1です。
今後のアップデートにより表記と異なる場合があります。
まずは基礎知識から。
基本知識
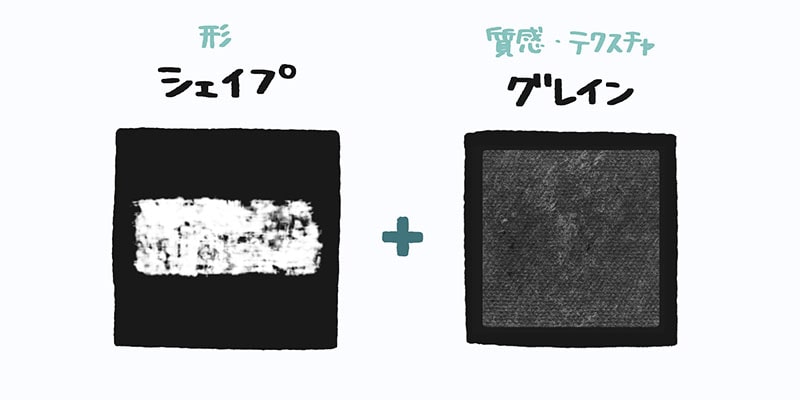
Procreateのブラシは、「シェイプ(形)」と「グレイン(質感・テクスチャ)」のふたつで構成されています。

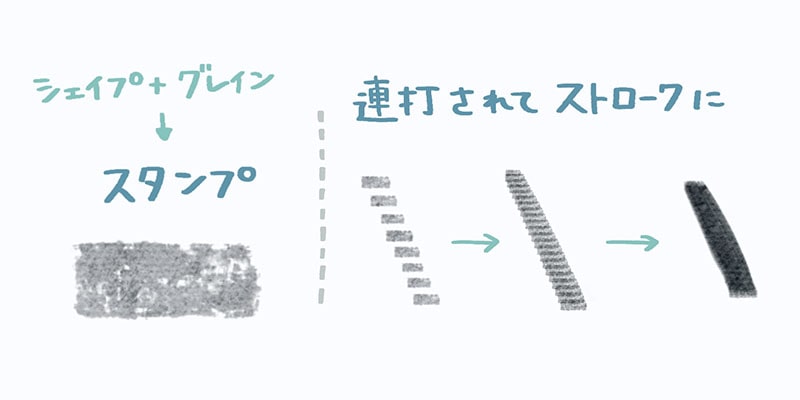
このシェイプとグレインによって1つの”スタンプ”ができ、それをペンのストローク(線引き)に応じて連打することによって1本の線ができるという感じ。

この「シェイプ」と「グレイン」は、のちほど詳しく書きますが、デフォルトの時点で豊富な種類が用意されています。
いろいろ組み合わせて良い感じのブラシを作りましょう!
ではさっそく、ブラシスタジオの項目の順番に沿って解説していきます。
【1】パスの境界線を描く
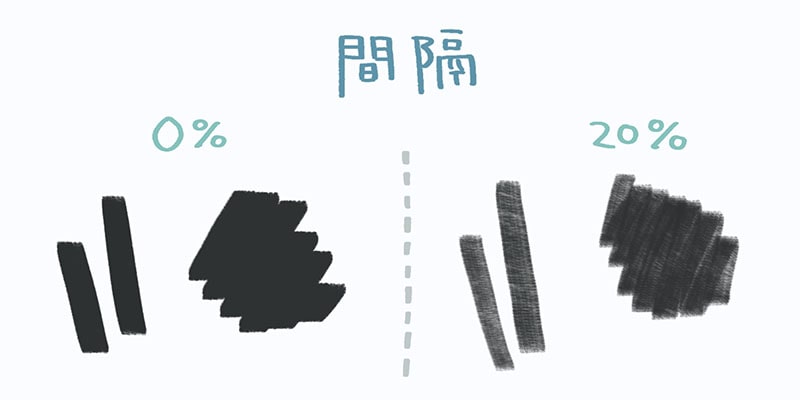
間隔
上記で説明した”スタンプ”をどれくらいの間隔で押すかを調整できます。
パーセンテージを上げるほど間隔が広がり、下げるほど一本のストローク(線)につながっていくイメージです。
0%にすると普通な感じになります。
スタンプがぎりぎり重なるくらいの間隔にすると、ボソボソしたタッチになります。
絵柄によってはこれもいいですね。

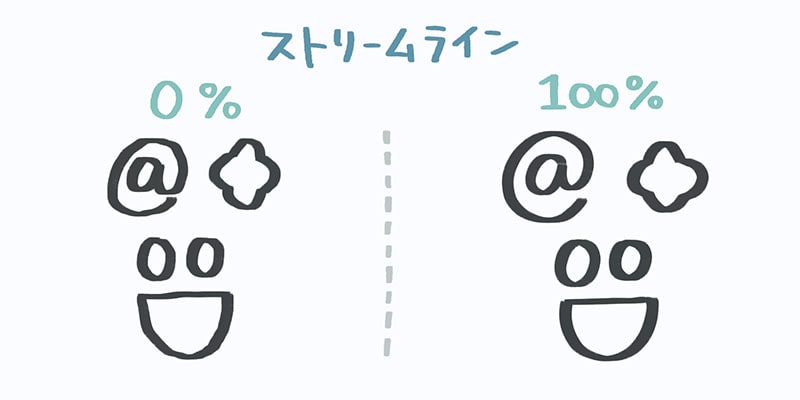
ストリームライン
ストロークをなめらかに補正する量を調整できます。
0%だとまったく補正がなく、100%だとすごくなめらかになります。

線画を描くときには30~70%くらいがおすすめ。
でも絵柄によります。
きれいに整った感じの絵の場合は100%でも良いと思います。
塗りの時はかえって描きづらくなる場合があるので0%でもオケ。
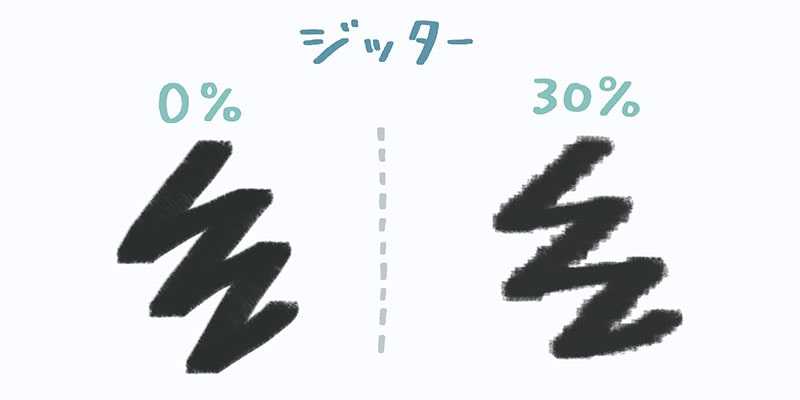
ジッター
スタンプが打たれる時の位置にランダム性、ぶれを持たせる設定項目です。
パーセンテージを上げるほどスタンプが散らばるので、ザラザラ・ボソボソした質感を出せます。
塗りの絵柄にもよりますが、20~50%くらいがおすすめ。
スッキリ目な塗りにする場合は0%でいいと思います。

【2】シェイプ
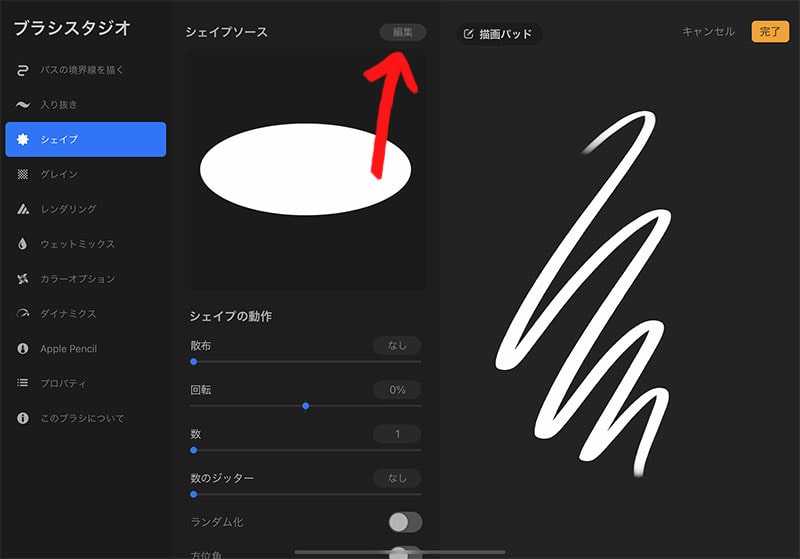
シェイプソース
どんなシェイプを使うかをここで選べます。
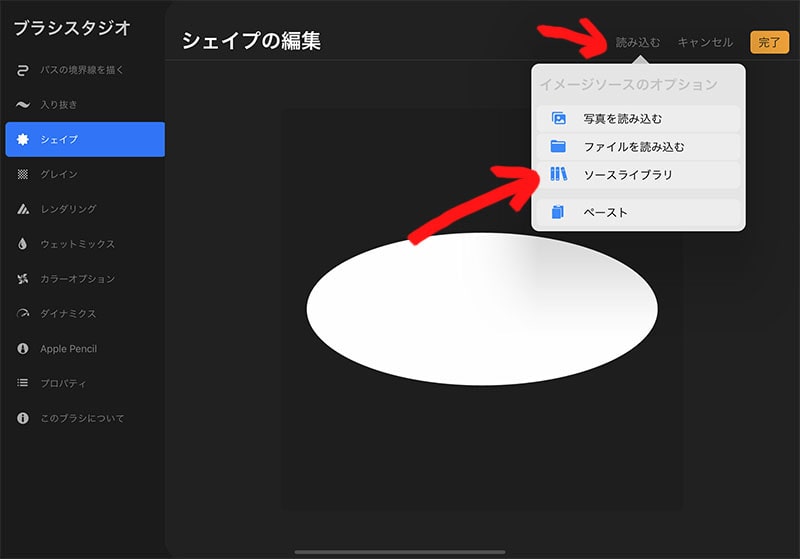
「編集」→「読み込む」→「ソースライブラリ」で、Procreateがもともと用意している素材から選べます。


また「写真を読み込む」「ファイルを読み込む」から、自分で作ったシェイプやダウンロードしたシェイプを使うこともできます。
自分で作るときは「正方形キャンバス」で、「真っ黒の背景」に「白く」描きます。
解像度は100×100くらいかな。
散布
「なし」になっていると、シェイプを常に一定の角度にスタンプします。
パーセンテージを上げるとシェイプひとつひとつがランダムに回転して打たれます。
これもザラザラ・ボソボソした質感を作りたいときに役立ちます。
【3】グレイン
グレインソース
シェイプソースでの説明と一緒。
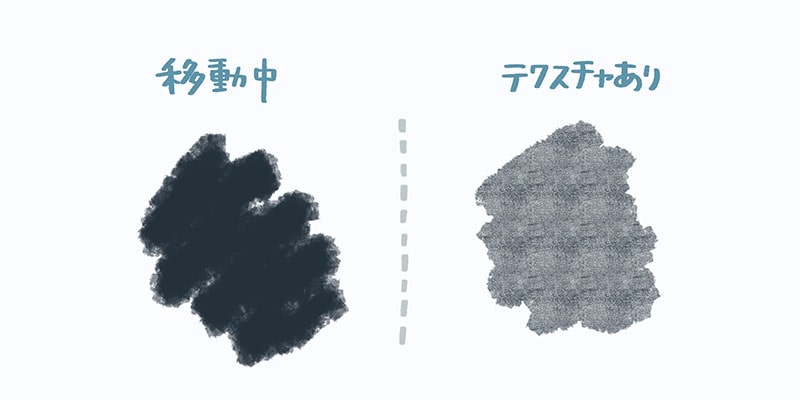
移動中・テクスチャあり
これは翻訳が微妙ですね。
英語では「Moving」「Texturized」となっています。
どちらかひとつを選ぶことになります。

「テクスチャあり」では、ブラシで線を引いた部分がまるまる1つのテクスチャになるイメージです。
「移動中」では、スタンプひとつひとつにテクスチャがついて、重なることでより濃くなっています。
基本は「移動中」で、1枚テクスチャを貼りたいときなんかに「テクスチャあり」に設定すると良いと思います。
深さ
グレインの質感がどのくらい強く表れるかを調整できます。
パーセンテージを上げるほど強く表れます。
最小の深さ・深さのジッター
そのままですね。
深さにジッター(ランダム性)を与えつつ、最小の深さを設定できます。
【4】ウェットミックス
ここでは実際のアナログっぽい、ちょっとクセのあるような設定ができます。
が、項目もかなり多いし、ここをスルーしても一通りのブラシを作れるので割愛します。
【5】カラーオプション
スタンプ、あるいはストロークそれぞれに色の変化を与える設定項目です。
どれも塗りに色ムラを持たせたいときに重宝します。
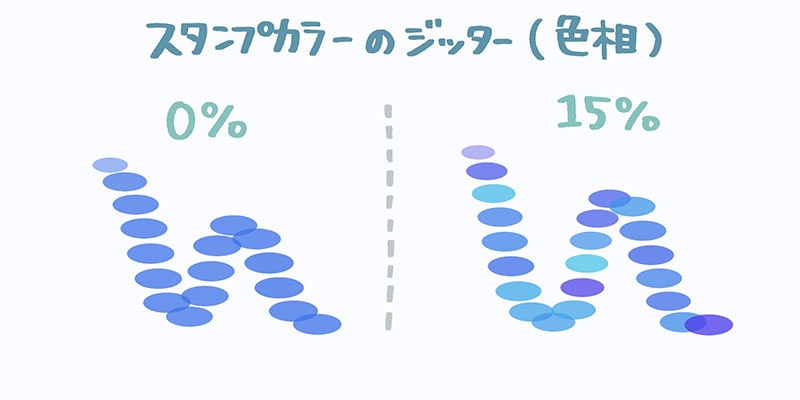
スタンプカラーのジッター
色相・彩度・明るさ・暗さ・第2のカラー、と5つの項目があります。
たとえば「色相」のパーセンテージを上げると、それぞれのスタンプでの色相にランダム性(ジッター)が生まれます。

色相・彩度・明るさにおいて0~10%くらいにすると、良い感じの色ムラを表現できます。

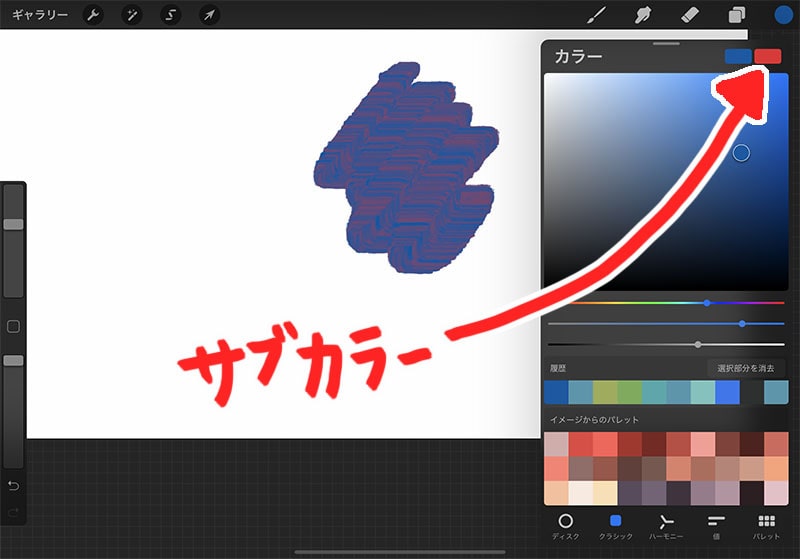
第2のカラーというのは、カラーパレット上で設定できるサブカラーのことです。
サブカラーを設定した上でこの項目を調整すると、サブカラーを参照した色ムラが出ます。

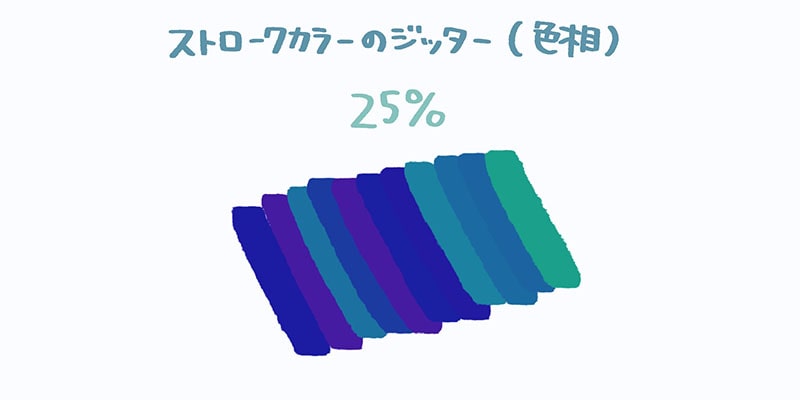
ストロークカラーのジッター
上記のジッターを、スタンプではなくストロークごとに反映させるものです。
それ以外は同じ。

カラー筆圧・カラーの傾き
上記ではスタンプやストロークにおいて、色ムラをランダムに持たせました。
対してこの項目では、その色ムラをランダムではなく、「筆圧」や「傾き」によって制御する設定をします。
これにより「筆圧を強めて描くと色が変わる」、「ペンを傾けて描くと色が変わる」というふうにできます。
これもパーセンテージを上げるほど、筆圧や傾きによって受ける色変化の度合いが強くなります。
【6】Apple Pencil
Apple Pencilの筆圧・傾きによってもろもろを変化させる設定です。
「筆圧」項目では筆圧に対する変化、「チルト」項目では傾きに対する変化を調整できます。
以下は「筆圧」項目での説明です。
サイズ
筆圧によってどれくらいサイズを変化させるかを調整します。
100%にすると筆圧によるサイズ変化が極端になり、「弱筆圧→極細」に、「強筆圧→極太」になります。
パーセンテージをマイナスにすることで「強筆圧→細く、弱筆圧→太く」と逆にすることもできます。
すでにある線画に色塗りをしていく時なんかは、パーセンテージを上げて「極太・極細」を筆圧によって調整しながら塗るのがやりやすいと思います。
不透明度
上記「サイズ」項目と同様です。
ここはある程度パーセンテージを上げて、「弱く描くと薄くなる」ようにした方が直感的に塗っていくことができます。
フロー
フロー(flow)は「流れる、流れ込む」という意味です。
「ブラシからキャンバスへ色が流れ込む度合い」ということです。
これもパーセンテージを上げると「弱筆圧→色薄い」「強筆圧→色濃い」という感じになります。
マイナスにすると逆に。
滲み
これも同様。
筆圧によってにじむように設定できます。
「チルト」項目では上記で設定したことをペンの傾きに置き換えて設定できます。
【7】プロパティ
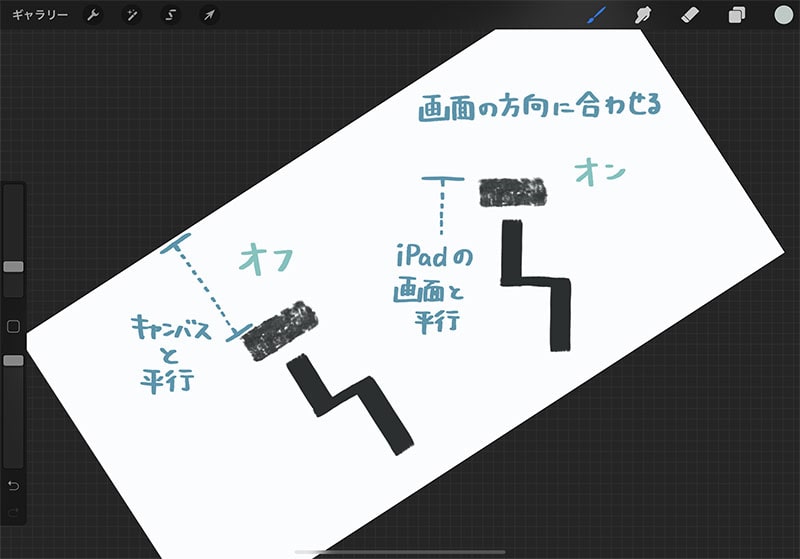
画面の方向に合わせる
ブラシのシェイプが横長か縦長であるときに効果がわかります。
キャンバスを回転させて描く時に、シェイプの向きをどうするかという設定です。
オンでは、常にiPadの画面に対して平行になります。
オフでは、どんなにキャンバスを回転させていても、キャンバスの向きに対して平行になります。
以下2つともキャンバスを斜めに回転させた状態で描いた線です。

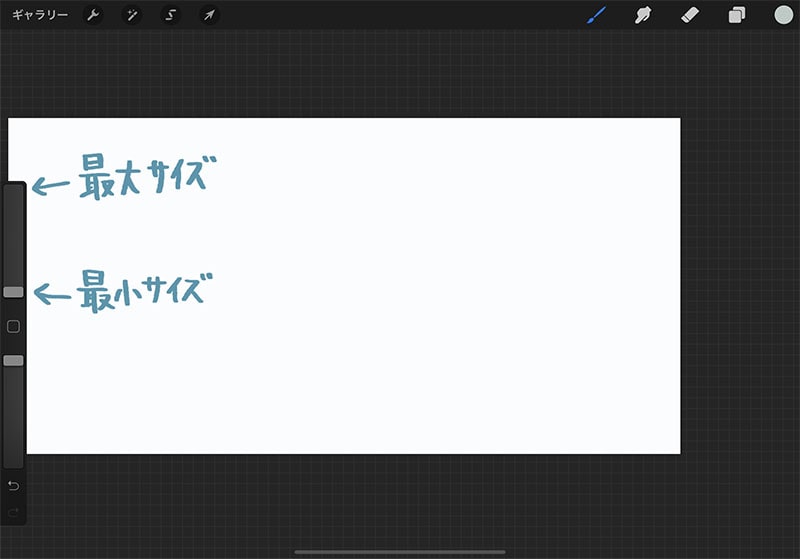
最大・最小サイズ
サイドバーでブラシサイズを最大・最小にしたとき、実際のブラシサイズをどの程度にするか調整できます。
最大サイズはサイドバーでの上限。
最小サイズは下限です。

言い換えると、ブラシサイズには根本的に0~100%の大きさがあり、そのうち何%~何%を使用するかを設定できるということです。
最大サイズ80%、最小サイズ20%にすると、サイドバーで一番上にしたときに80%の大きさ、一番下にしたときに20%の大きさになります。
なので設定上、最大サイズ<最小サイズにはできないようになっています。
色塗りでは0~100%でいいと思います。
線画を描く時とかはここを絞ることでサイドバーによる微調整がしやすくなります。
最大不透明度
上記と同様です。
↓ここ重要。
サイズでもそうですが、ここで設定した最大・最小値は、「筆圧などによる変化の上限下限」にもなります。
たとえば「最低でもこのぐらいの不透明度が出てほしい」、というパーセンテージを最小不透明度に設定することで、それより薄くならなくなります。
まとめ
そんな感じです。
以上解説した設定項目で、ブラシの核心となる
- シェイプ(形)とグレイン(質感)
- 筆圧・傾きによる影響
- 色ムラ
が調整できるようになるので、これで一通り好きなようにカスタマイズできるはずです。
ではそんな感じで、参考になっていれば幸いです!
よければほかの記事もどうぞ。